Typecho插件:QualPro - 多账号集成/快捷登录插件
插件简介
QualPro这个插件是QuickAuthLogin插件的升级版本,名称取自QuickAuthLogin Pro的缩写,和前面发布的几款插件一样也是Typecho的社会化快捷登录插件,基于第三方中间件开发的。

使用教程
1、下载安装插件
下载地址:
下载文件并解压,将文件夹命名为QualPro,并将其放到网站的/usr/plugins目录下面
然后进入博客后台启用QualPro插件

2、QuickAuth账号注册
已经拥有QuickAuth账号的用户可以忽略这个步骤,没有注册的用户可以点击下方邀请链接注册(通过链接成功注册的会获得额外的15天订阅会员奖励)
https://qauth.cn/register?invite=HdC4cb
3、新增接入应用
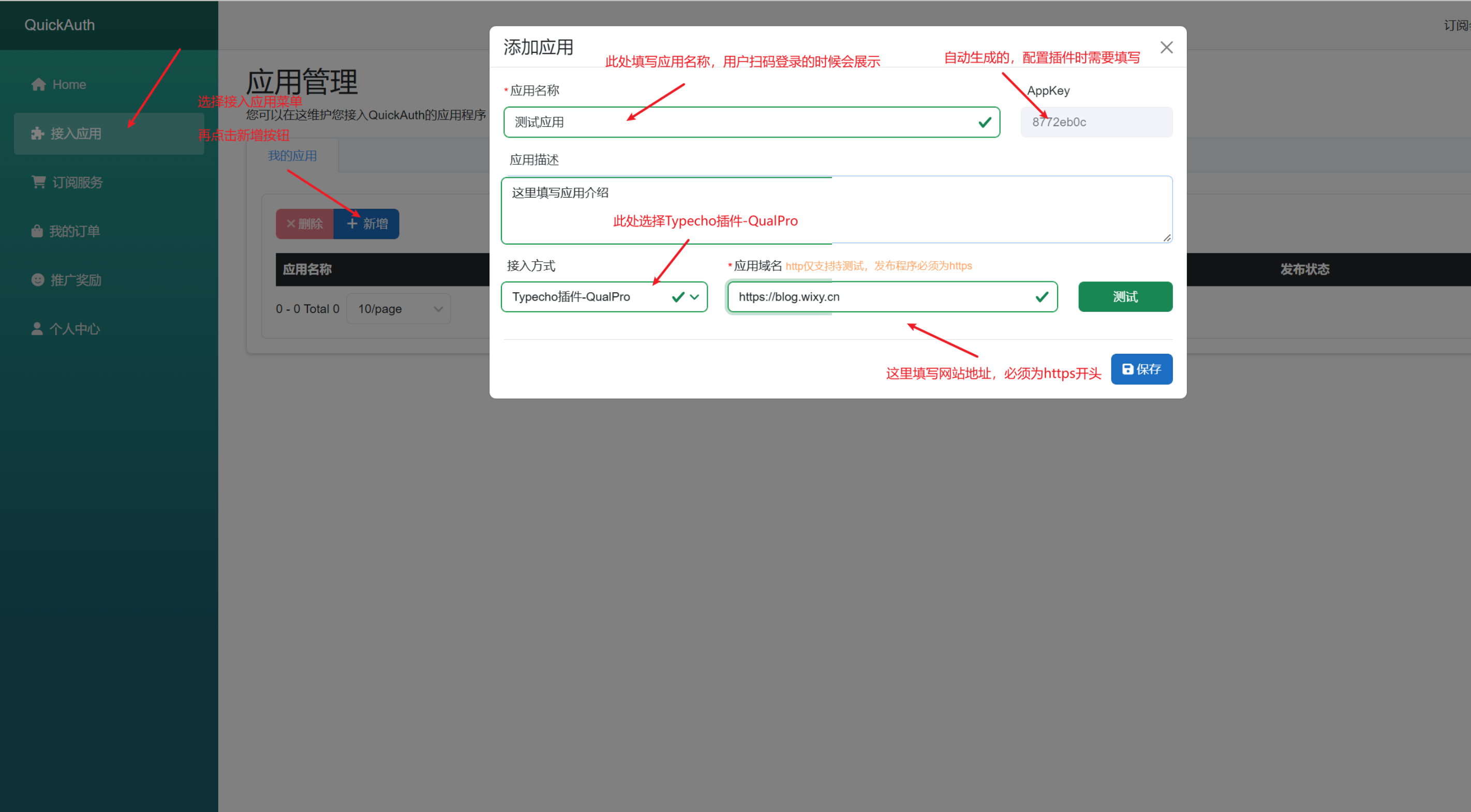
登录QuickAuth,进入QuickAuth接入应用界面,新增应用

4、测试发布
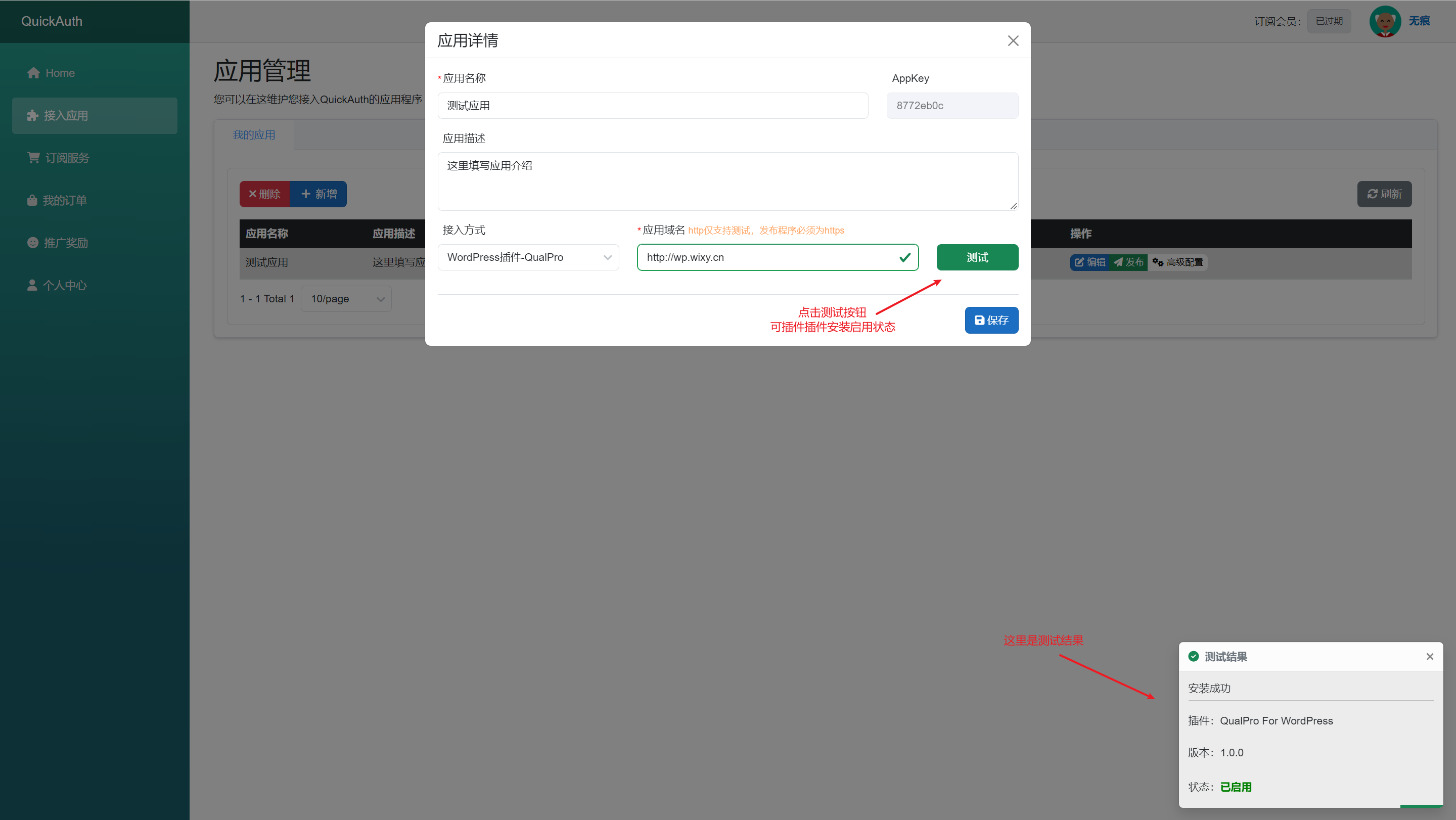
点击测试按钮测试插件安装情况

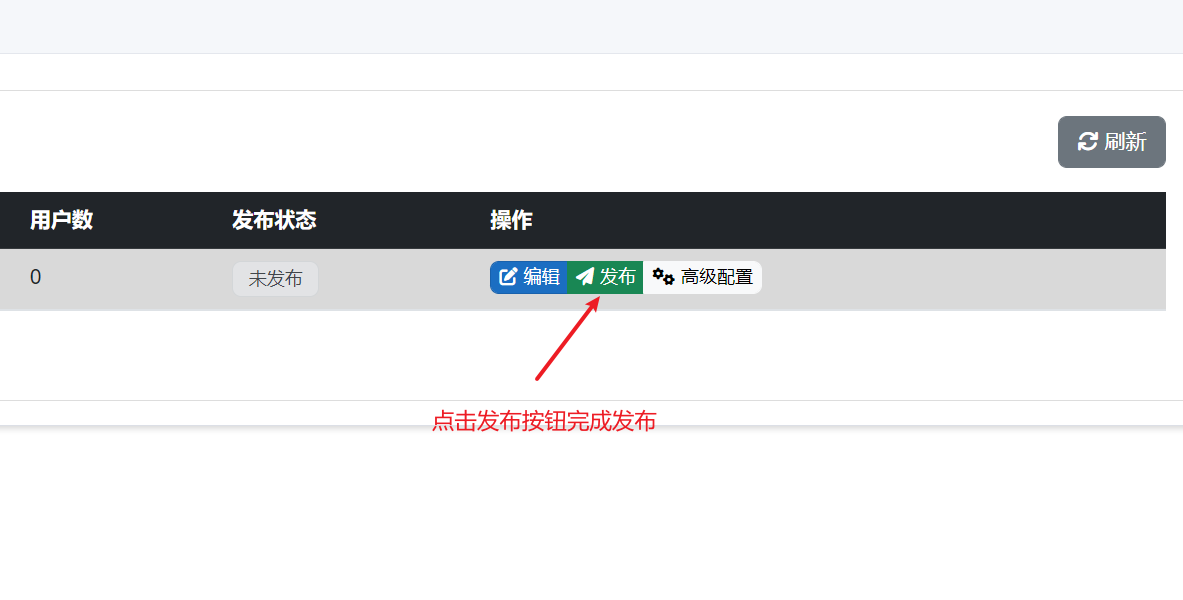
然后点击发布按钮发布应用

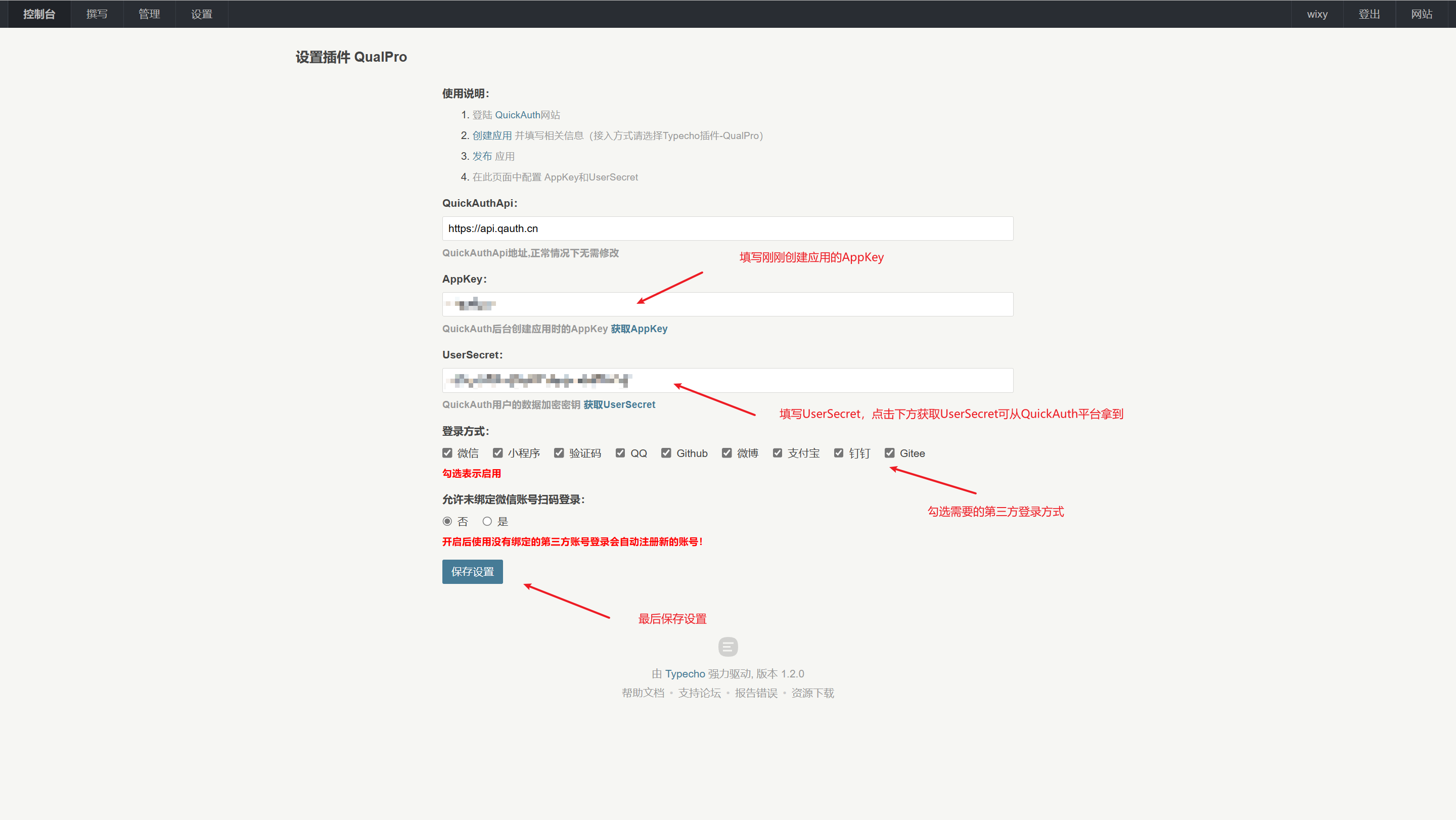
5、配置插件
进入Typecho后台 点击 插件-->QualPro设置 完成插件配置

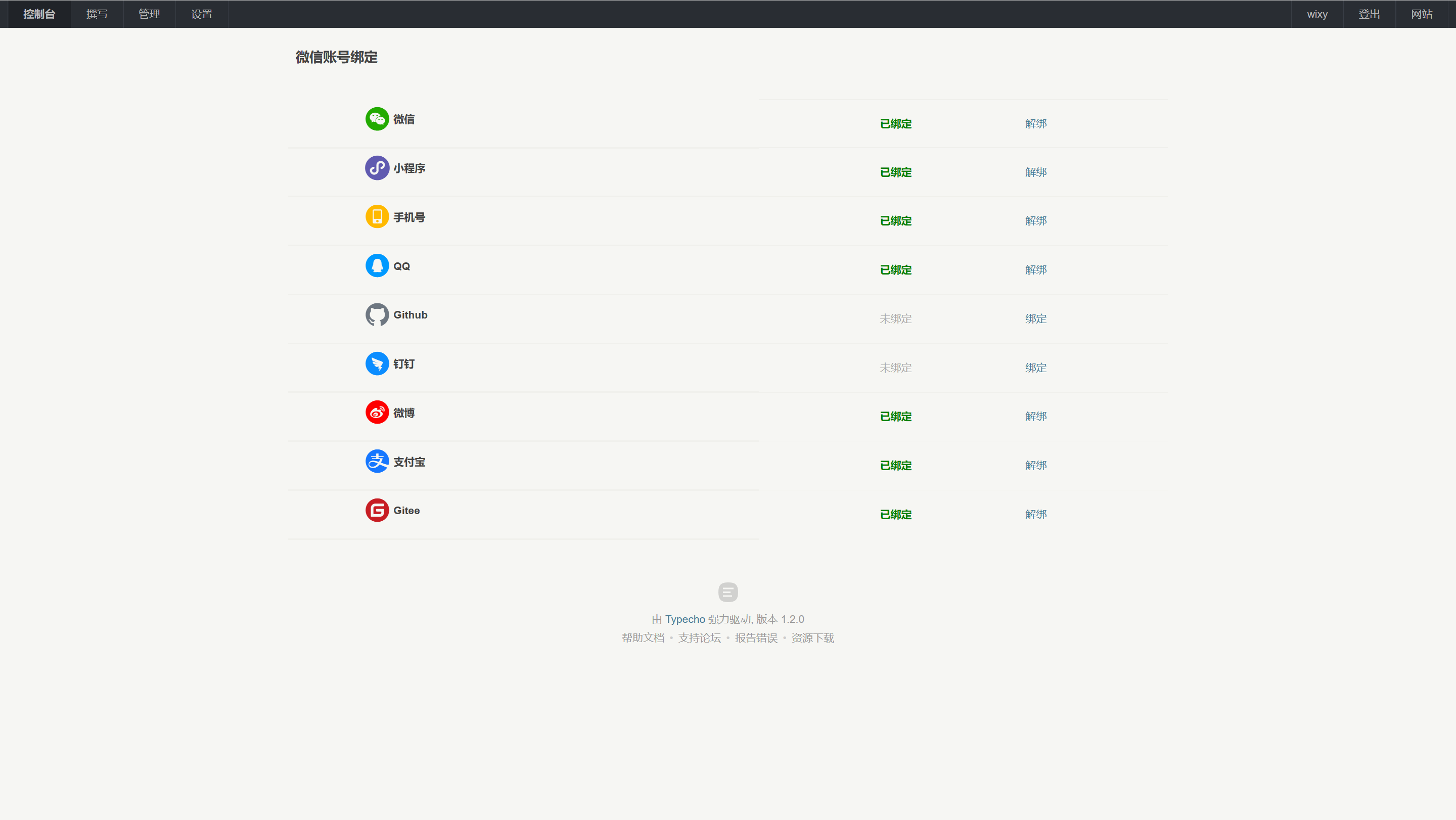
6、账号绑定
Typecho后台 点击 控制台->账号绑定 菜单即可进行第三方账号绑定

7、接入完成
配置完成后Typecho的默认登录界面则会出现第三方登录的模块

如果你的网站使用的不是默认登录页面或者使用的其他第三方主题,则有可能不会显示第三方登录的按钮
此时你可以修改自己的主题,在合适的地方插入以下代码,则同样可以调出第三方登录按钮模块
<?php
$all = Typecho_Plugin::export();
if( array_key_exists('QualPro', $all['activated'])) {
echo QualPro_Plugin::qualpro_login();
}
?>如果有需要单独放置某一个登录方式按钮的时候,可以直接添加a标签,如下
<a href="/admin/qualpro/qauth?type=wechat">微信登录</a> <!--其中type类型对应关系: wechat->微信扫码 sms->验证码 miniprogram->小程序扫码 qq->QQ github->GitHub dingtalk->钉钉 weibo->微博 alipay->支付宝 gitee->Gitee -->
旧版本升级
如果你使用的是旧版插件QuickAuthLogin,则可以根据以下步骤完成升级
-
卸载原有插件并安装新插件
-
在QuickAuth接入应用界面撤销应用的发布,然后接入方式修改为 Typecho插件-QualPro ,再重新发布应用
-
然后可以按照上面从第4个步骤开始配置新插件
高级配置
订阅会员会有部分高级配置权限,例如
-
手机浏览器拉起微信授权功能
-
短信验证码登录(该功能需要购买短信包)
-
自定义扫码登录界面背景色
-
自定义小程序码图标
这些配置请在应用的高级配置里面维护
 粤公网安备44060502003586
粤公网安备44060502003586